LampungDev – Mengetik dengan cepat dan akurat adalah keterampilan penting dalam dunia digital saat ini. Untuk melatih keterampilan mengetik, kita dapat membuat aplikasi latihan mengetik menggunakan React. Dalam artikel ini, kita akan membuat aplikasi sederhana yang memungkinkan pengguna untuk mengetik teks yang ditampilkan di layar, dan menghitung kecepatan serta akurasi mengetik mereka.
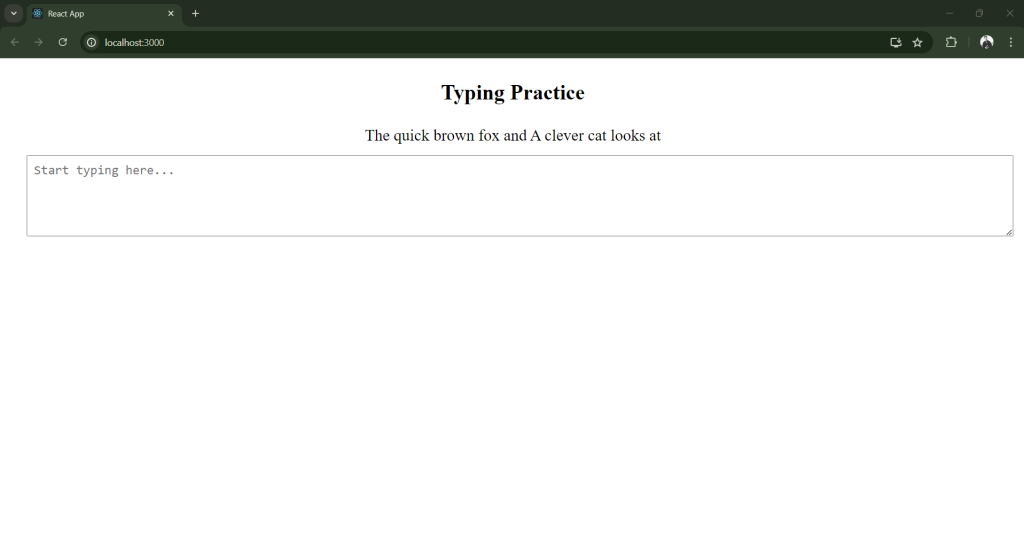
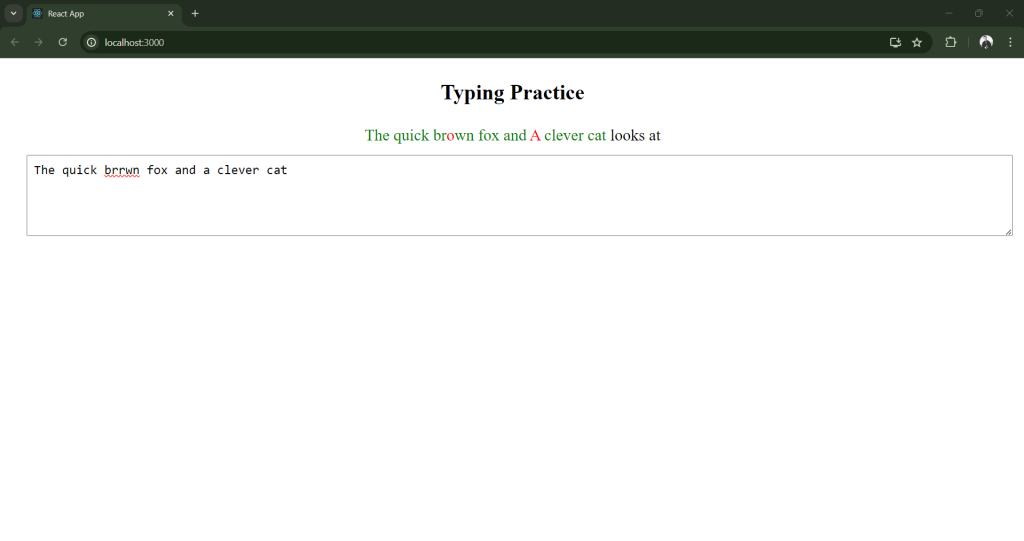
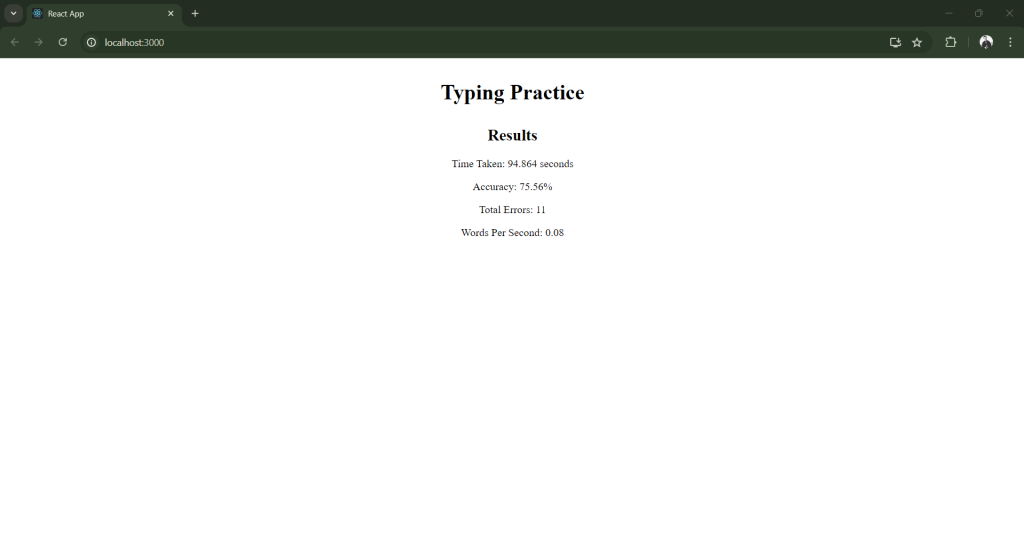
Preview



Langkah-langkah Membuat Aplikasi
1. Setup Proyek React
Pertama-tama, kita perlu membuat proyek React baru. Jika Anda belum menginstal create-react-app, Anda dapat menginstalnya terlebih dahulu. Kemudian, jalankan perintah berikut untuk membuat proyek baru:
npx create-react-app typing-practice
cd typing-practice2. Struktur Folder
Kita akan menjaga struktur folder sederhana seperti berikut:
typing-practice/
├── public/
├── src/
│ └── components/
│ ├── TypingArea.js
│ └── Results.js
├── index.js
├── App.js
├── index.css
├── package.json
└── README.md3. Membuat Komponen TypingArea
Komponen TypingArea adalah tempat di mana pengguna akan mengetik teks yang diberikan. Berikut adalah kode untuk komponen TypingArea:
// src/components/TypingArea.js
import React, { useState, useEffect } from 'react';
const TypingArea = ({ textToType, handleResults }) => {
const [userInput, setUserInput] = useState('');
const [startTime, setStartTime] = useState(null);
const [endTime, setEndTime] = useState(null);
useEffect(() => {
if (userInput.length === 1 && !startTime) {
setStartTime(new Date());
}
if (userInput.length >= textToType.length && !endTime) {
setEndTime(new Date());
const timeTaken = (new Date() - startTime) / 1000;
handleResults(timeTaken, userInput);
}
}, [userInput, textToType, startTime, endTime, handleResults]);
const handleChange = (e) => {
setUserInput(e.target.value);
};
const renderTextWithColor = () => {
return textToType.split('').map((char, index) => {
let color;
if (index < userInput.length) {
color = char === userInput[index] ? 'green' : 'red';
}
return <span key={index} style={{ color }}>{char}</span>;
});
};
return (
<div className="typing-area">
<p>{renderTextWithColor()}</p>
<textarea
value={userInput}
onChange={handleChange}
disabled={!!endTime}
placeholder="Start typing here..."
/>
</div>
);
};
export default TypingArea;4. Membuat Komponen Results
Komponen Results akan menampilkan hasil latihan mengetik, seperti waktu yang diambil dan akurasi. Berikut adalah kode untuk komponen Results:
// src/components/Results.js
import React from 'react';
const Results = ({ timeTaken, accuracy, totalErrors, wordsPerSecond }) => {
return (
<div className="results">
<h2>Results</h2>
<p>Time Taken: {timeTaken} seconds</p>
<p>Accuracy: {accuracy}%</p>
<p>Total Errors: {totalErrors}</p>
<p>Words Per Second: {parseFloat(wordsPerSecond).toFixed(2)}</p>
</div>
);
};
export default Results;5. Menggabungkan Semua Komponen di App Component
Komponen utama yang menggabungkan semuanya adalah App.js. Berikut adalah kode untuk komponen App:
// App.js
import React, { useState } from 'react';
import TypingArea from './components/TypingArea';
import Results from './components/Results';
import './index.css';
const generateRandomText = () => {
const subjects = ["The quick brown fox", "A lazy dog", "A clever cat", "An agile monkey"];
const verbs = ["jumps over", "runs around", "sits on", "looks at"];
const objects = ["the lazy dog", "a high fence", "a small mouse", "the big tree"];
const patterns = [
`${subjects[Math.floor(Math.random() * subjects.length)]} ${verbs[Math.floor(Math.random() * verbs.length)]} ${objects[Math.floor(Math.random() * objects.length)]}`,
`${subjects[Math.floor(Math.random() * subjects.length)]} and ${subjects[Math.floor(Math.random() * subjects.length)]} ${verbs[Math.floor(Math.random() * verbs.length)]}`,
`In the park, ${subjects[Math.floor(Math.random() * subjects.length)]} ${verbs[Math.floor(Math.random() * verbs.length)]} ${objects[Math.floor(Math.random() * objects.length)]}`
];
return patterns[Math.floor(Math.random() * patterns.length)];
};
const App = () => {
const [textToType] = useState(generateRandomText());
const [results, setResults] = useState(null);
const handleResults = (timeTaken, userInput) => {
const wordsTyped = userInput.trim().split(' ').length;
const correctChars = textToType.split('').filter((char, index) => char === userInput[index]).length;
const accuracy = (correctChars / textToType.length) * 100;
const totalErrors = textToType.length - correctChars;
const wordsPerSecond = wordsTyped / timeTaken;
setResults({ timeTaken, accuracy, totalErrors, wordsPerSecond });
};
return (
<div className="App">
<h1>Typing Practice</h1>
{!results ? (
<TypingArea textToType={textToType} handleResults={handleResults} />
) : (
<Results
timeTaken={results.timeTaken}
accuracy={results.accuracy.toFixed(2)}
totalErrors={results.totalErrors}
wordsPerSecond={results.wordsPerSecond}
/>
)}
</div>
);
};
export default App;6. Menambahkan Gaya dengan CSS
Tambahkan sedikit CSS untuk memberikan gaya dasar pada aplikasi kita. Berikut adalah kode untuk index.css:
/* index.css */
.App {
text-align: center;
margin: 2rem;
}
.typing-area {
margin: 2rem 0;
}
.typing-area p {
font-size: 1.5rem;
margin-bottom: 1rem;
}
textarea {
width: 100%;
height: 100px;
padding: 10px;
font-size: 1.2rem;
}
.results {
margin: 2rem 0;
}7. Menjalankan Aplikasi
Pastikan Anda sudah menjalankan aplikasi React dengan perintah berikut:
npm startDengan mengikuti langkah-langkah di atas, Anda telah berhasil membuat aplikasi latihan mengetik sederhana menggunakan React. Anda dapat memperluas fitur aplikasi ini dengan menambahkan lebih banyak teks untuk latihan, statistik lebih detail, dan fitur-fitur lainnya sesuai kebutuhan. Selamat mencoba!


